



複製除了第一個以外的所有描點,按下你的Ctrl/Command+C。







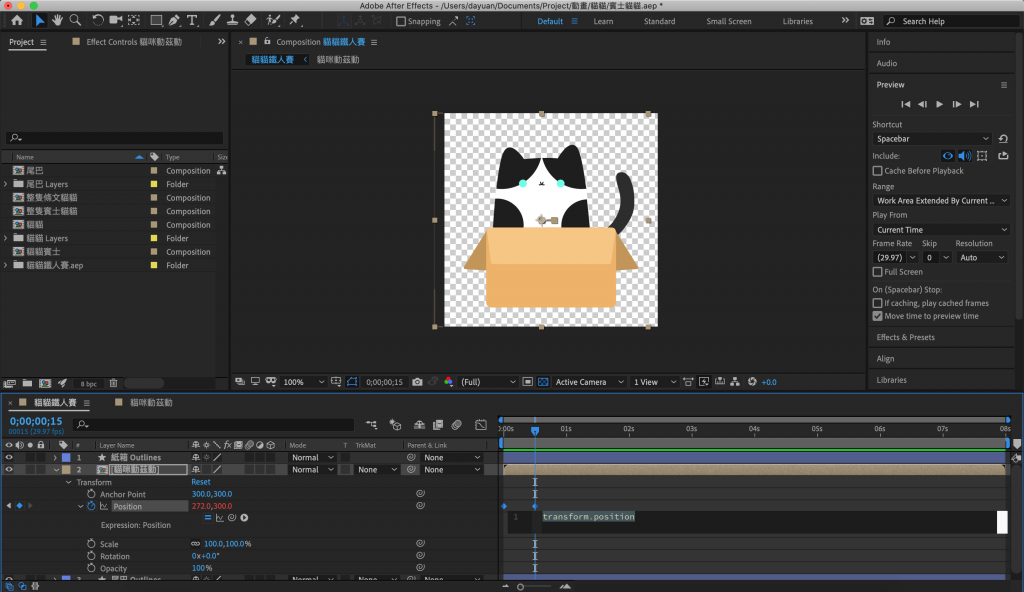
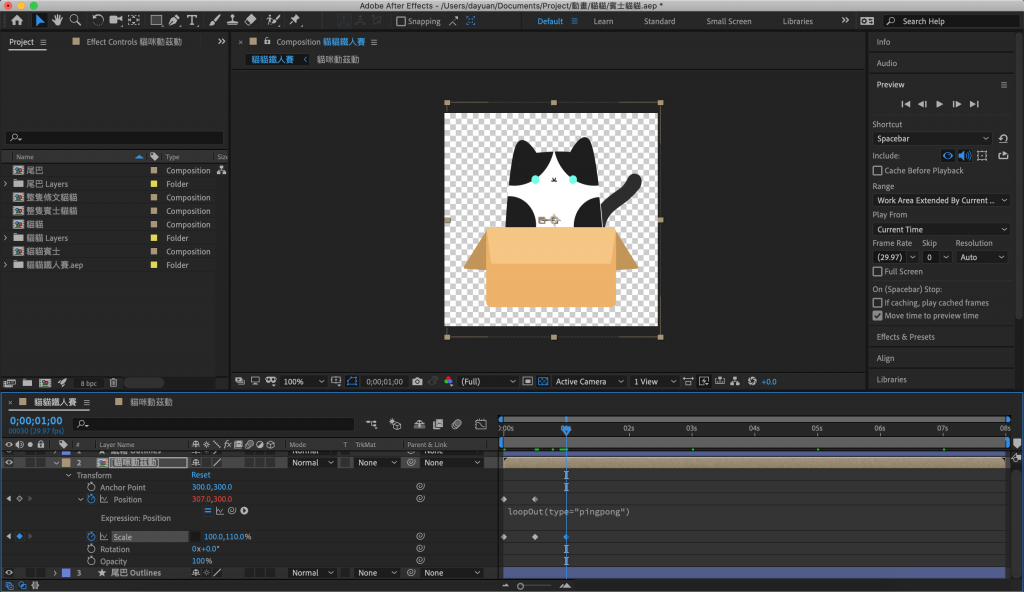
錯!我要教你一個偷懶的方法——使用指令!鍵盤上按著alt,按一下你要讓其循環的功能前面的碼表,這時候會出現這樣的方格。
單向循環——loopOut(type = "cycle")
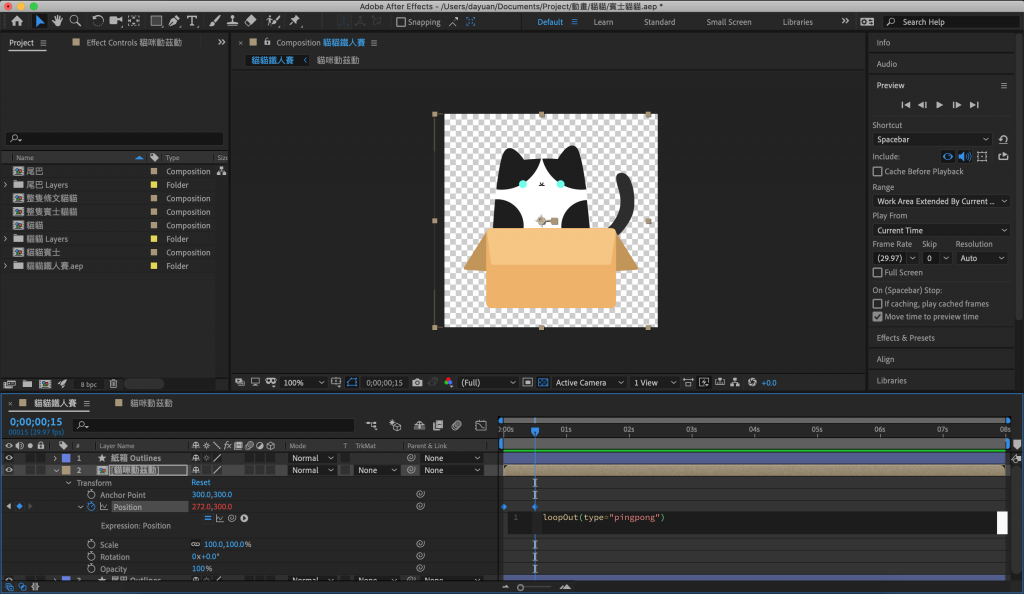
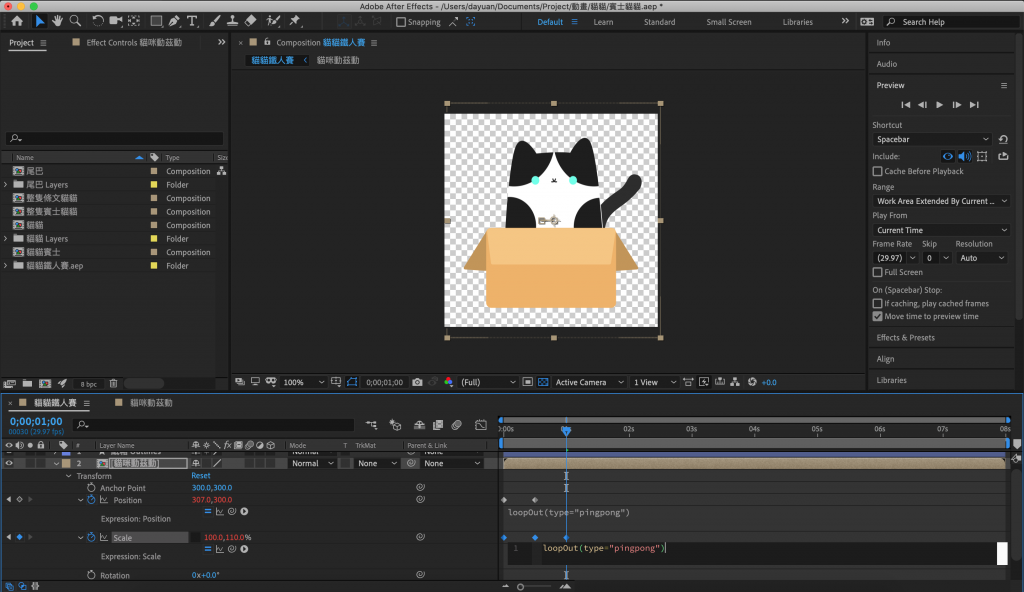
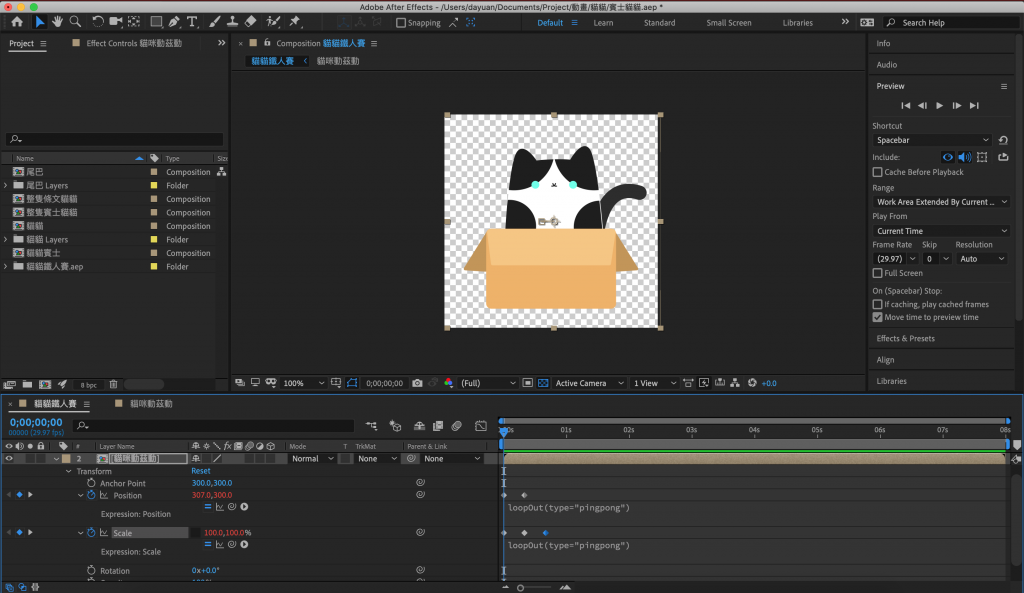
雙向循環——loopOut(type="pingpong")
遞進式循環——loopOut(type = "continue")
分段遞進式循環——loopOut(type = "offset")

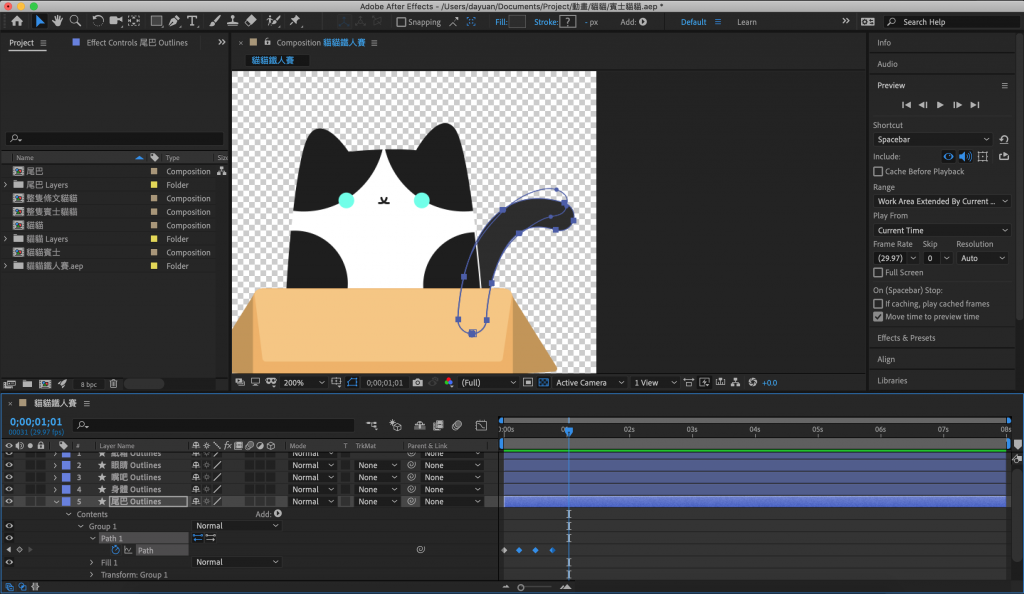
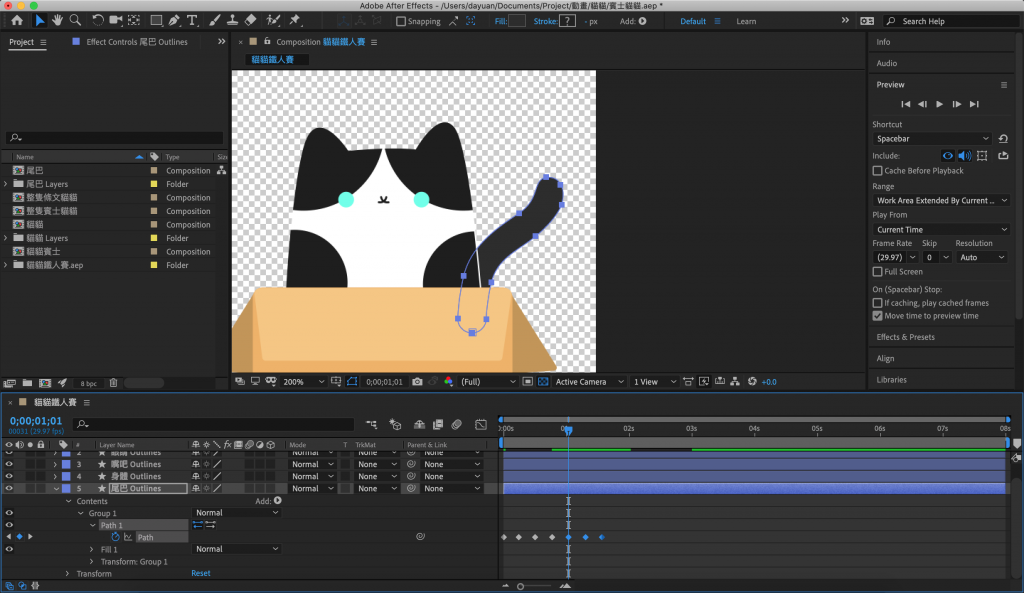
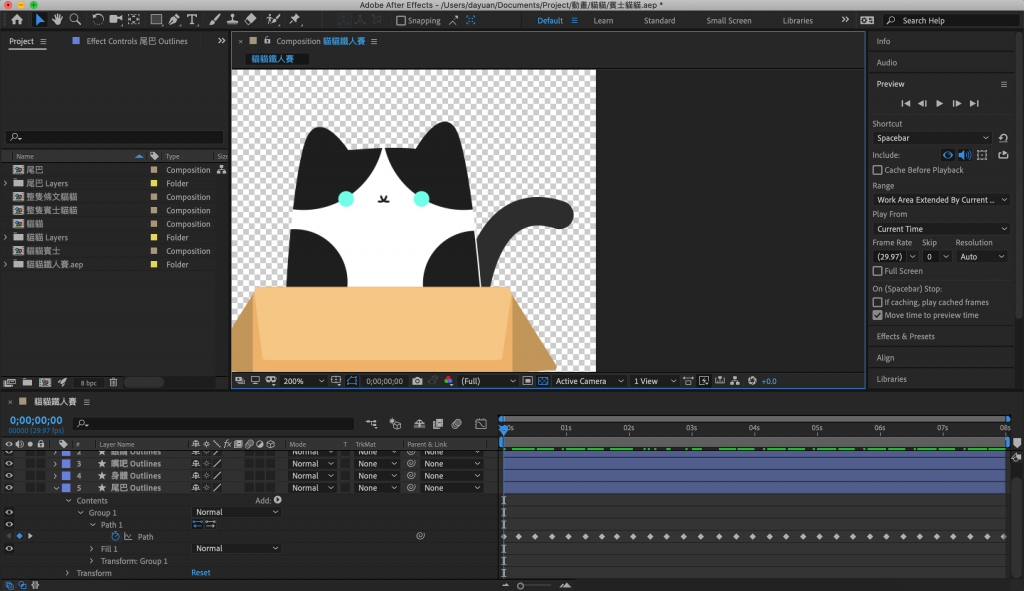
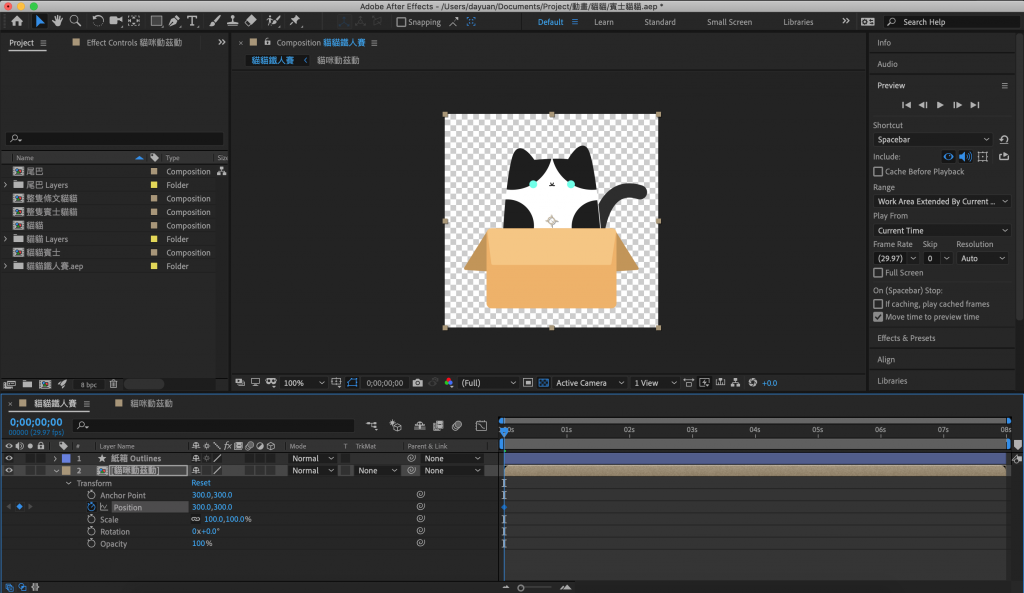
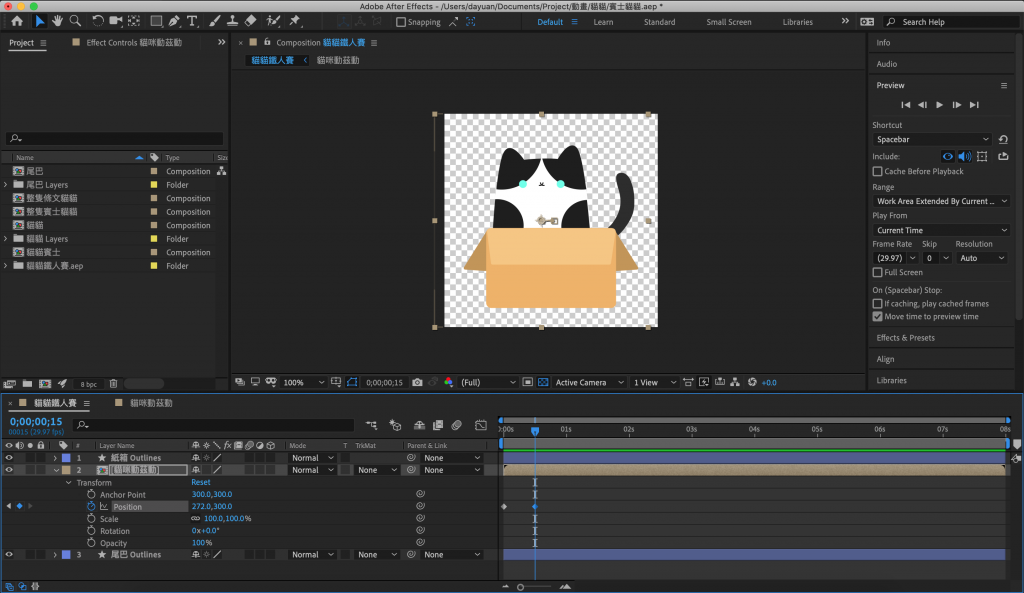
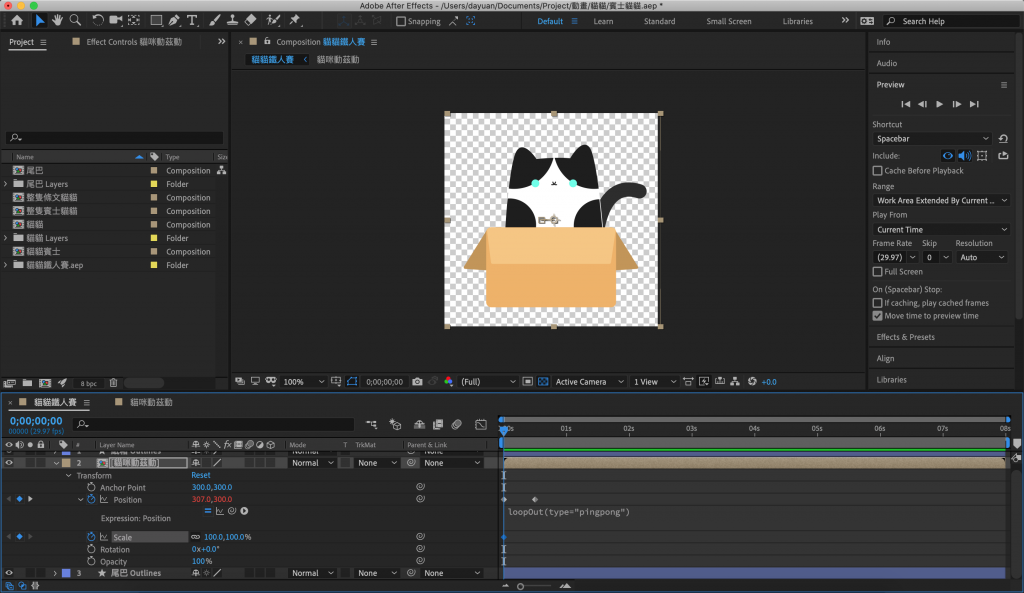
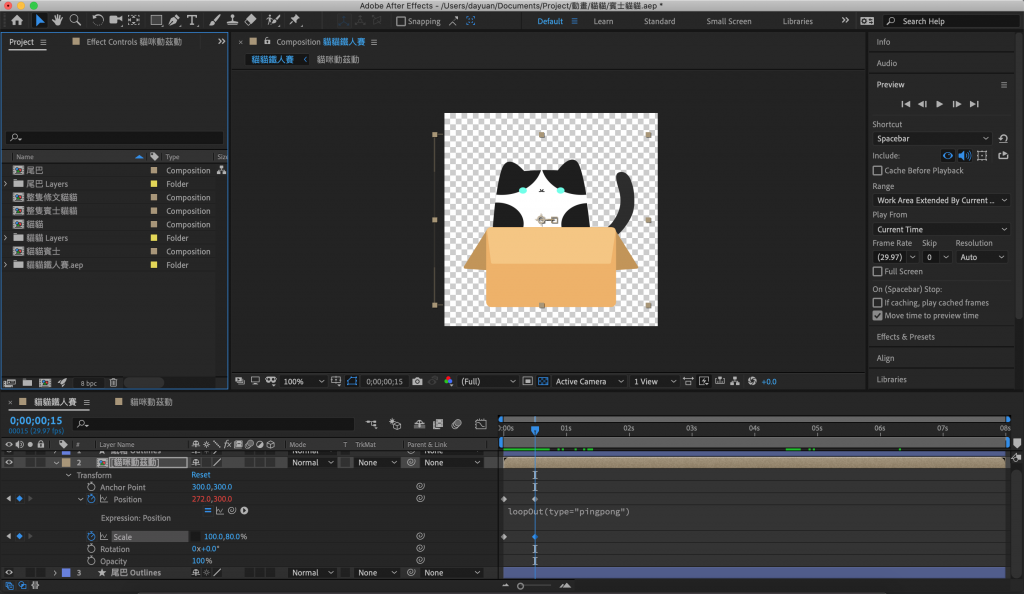
(1).今天我就隨著身體搖擺吧!首先拉時間線,在Scale碼表處按一下(後面就不再贅述拉時間線等一開始要做的事)





https://lottiefiles.com/share/x8e85vut
(ㄎ ㄧ ㄤ爆WWW)
https://lottiefiles.com/share/ZKJ6OB
